vivo design system
ui kit guideline
I organize and maintain the vivo design system to ensure consistency and coherence across internal products for a seamless user experience.
My focus on a unified design language helps establish a strong brand identity and enhance user engagement, driving product success.


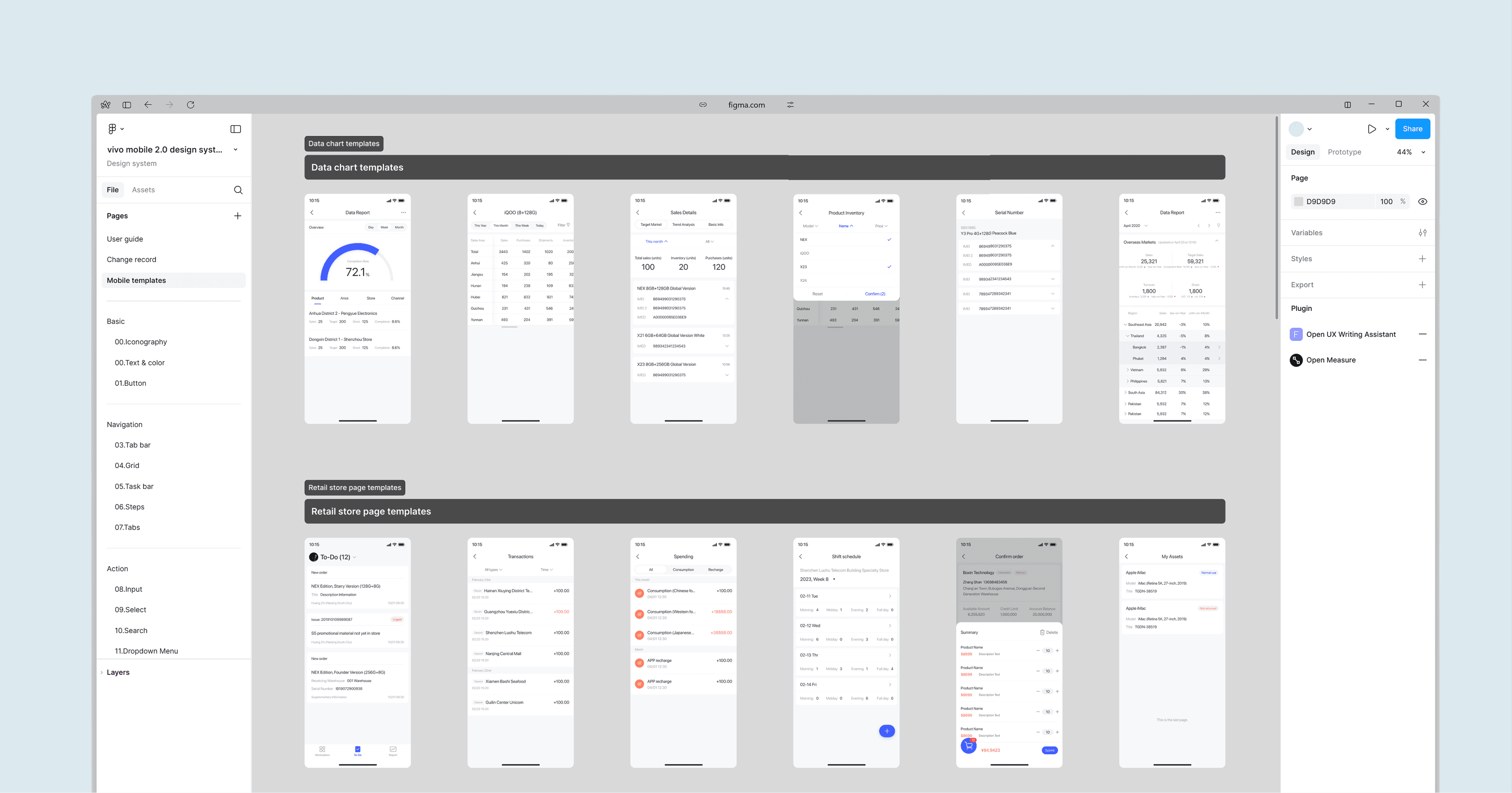
The original vivo design system was established on sketch with chaotic file structure, unclear naming conventions, and lack of effective documentation guidelines.
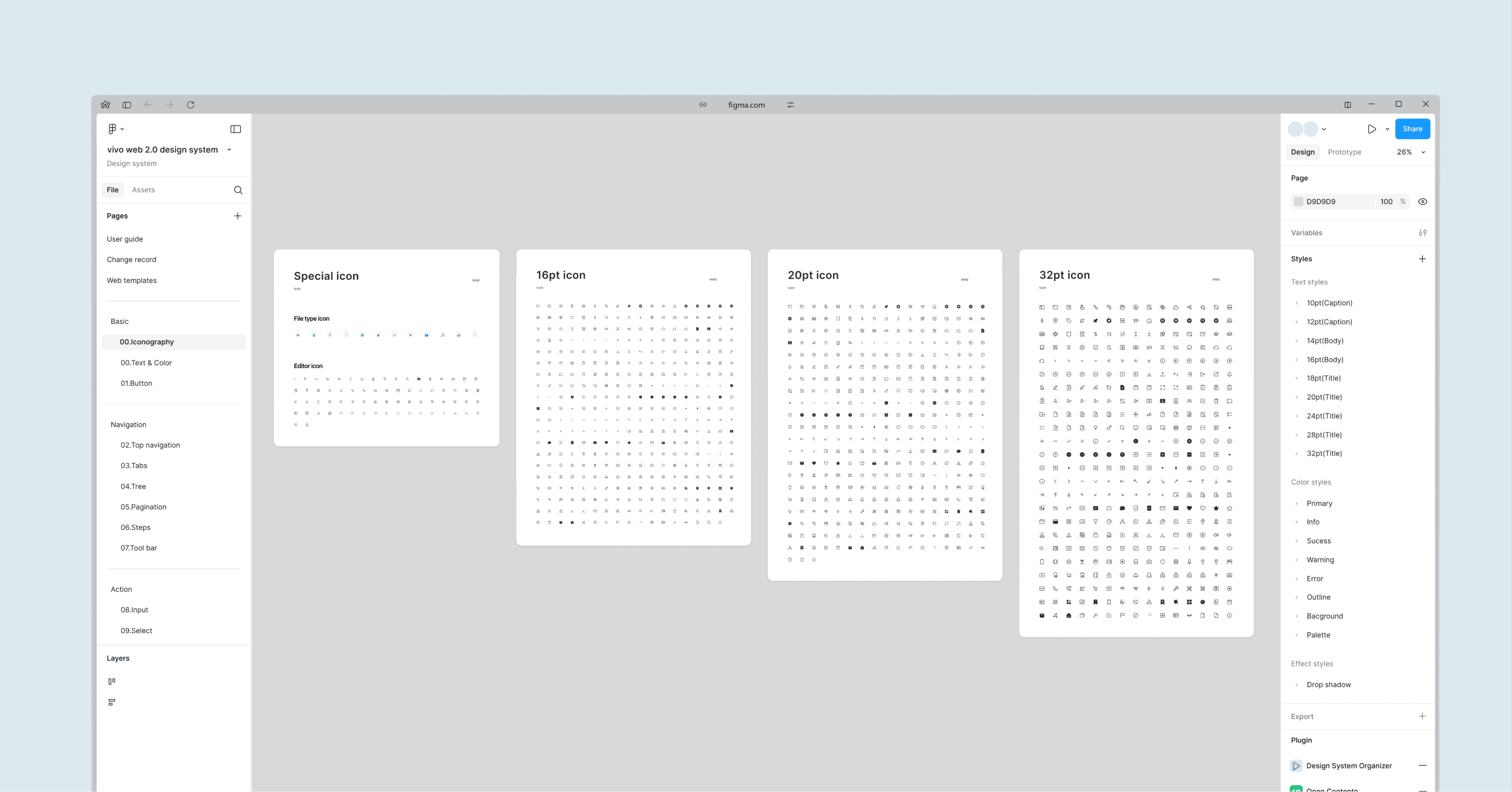
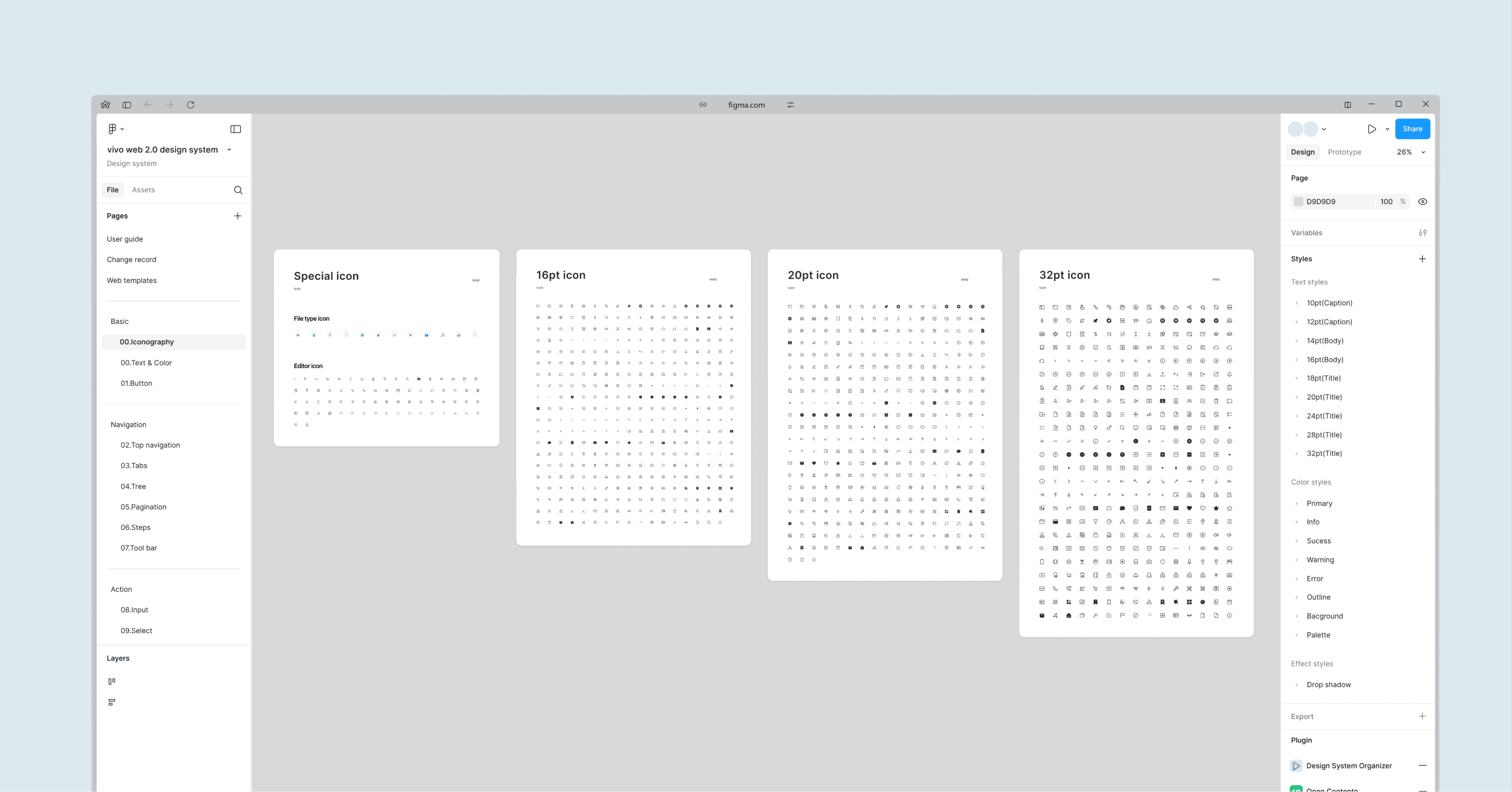
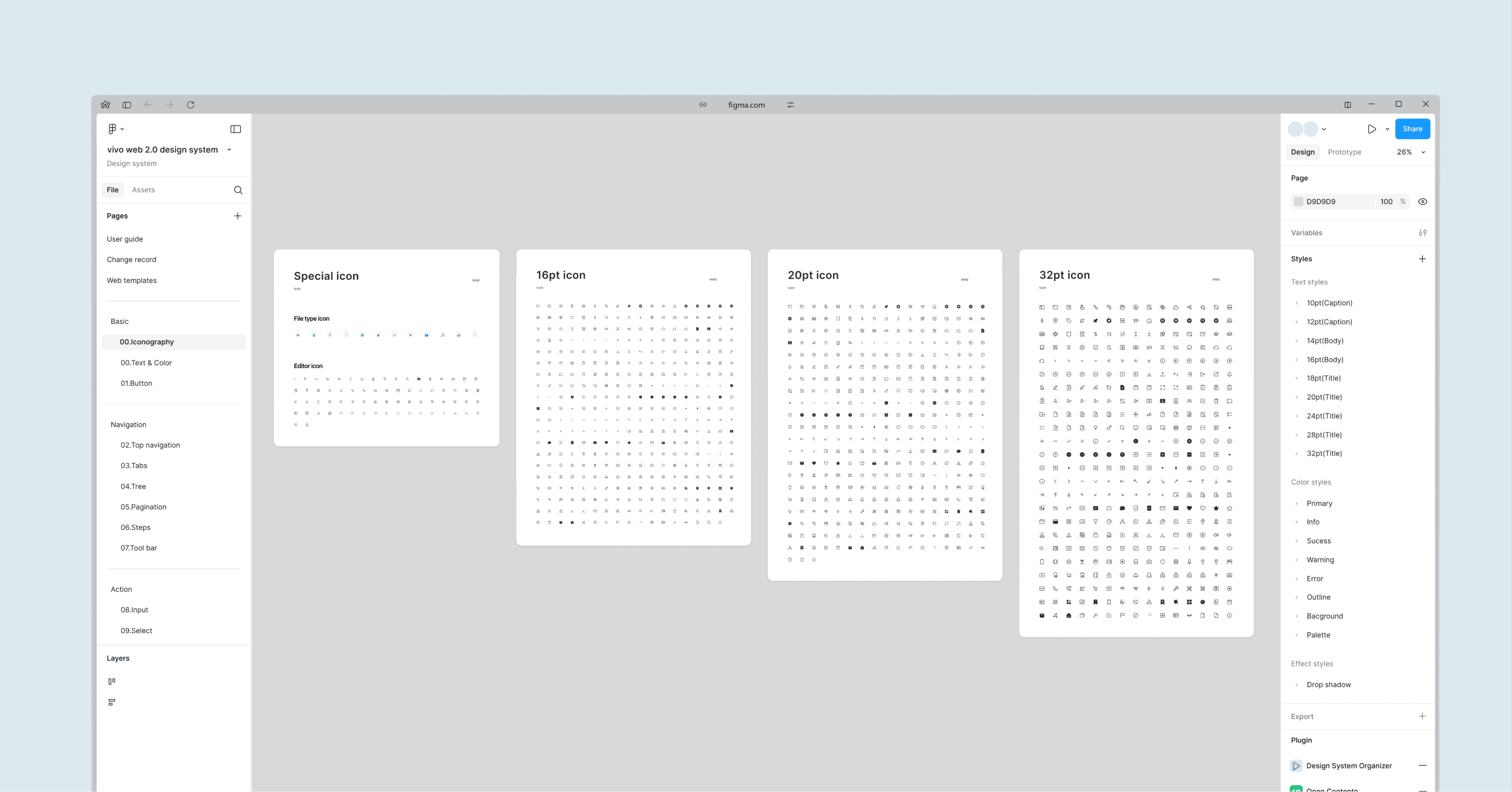
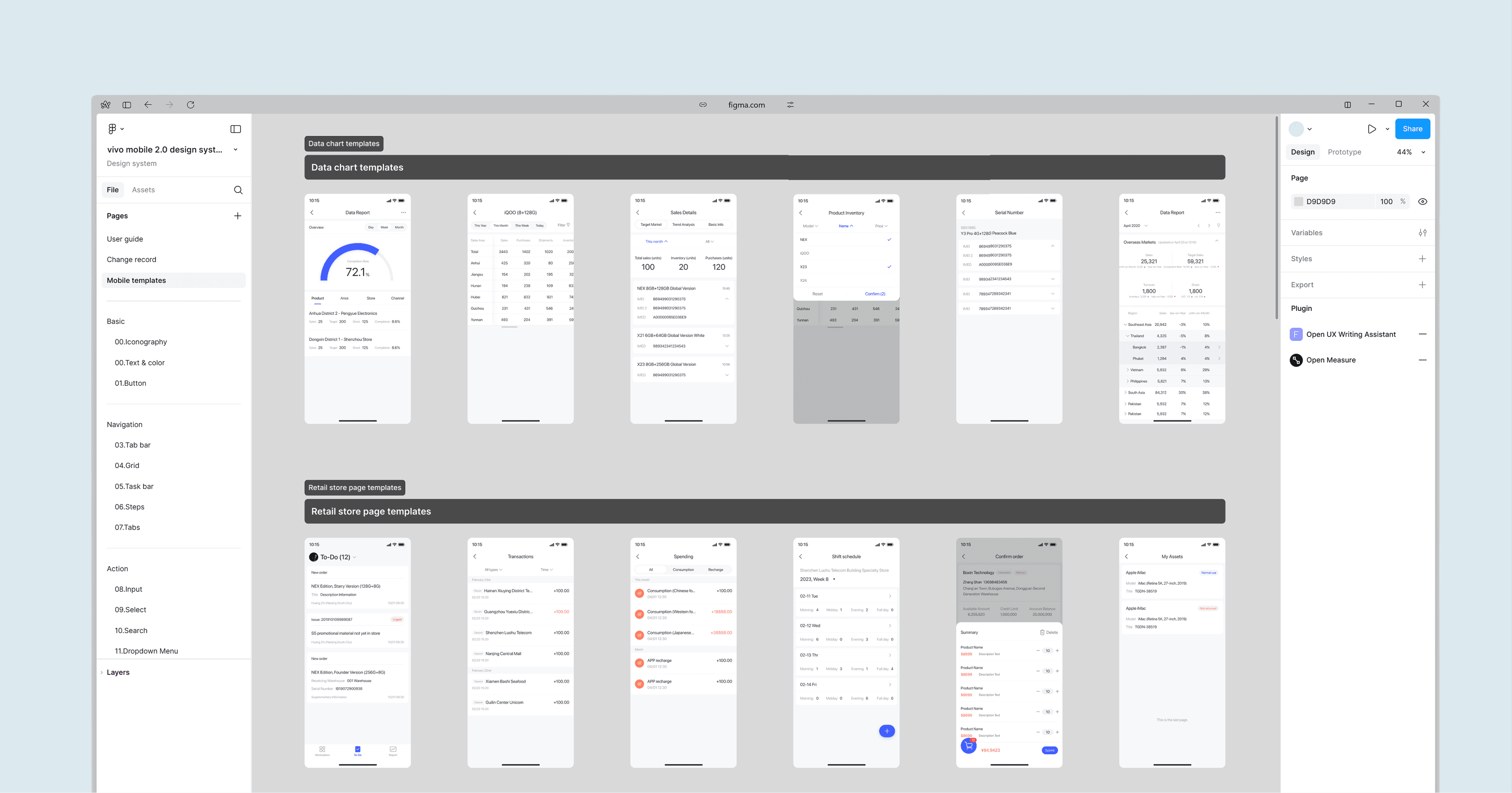
I was in charge to migrate all the web and mobile design system files to figma, and re-construct its whole structure to fit our growing need.
vivo design system
ui kit guideline




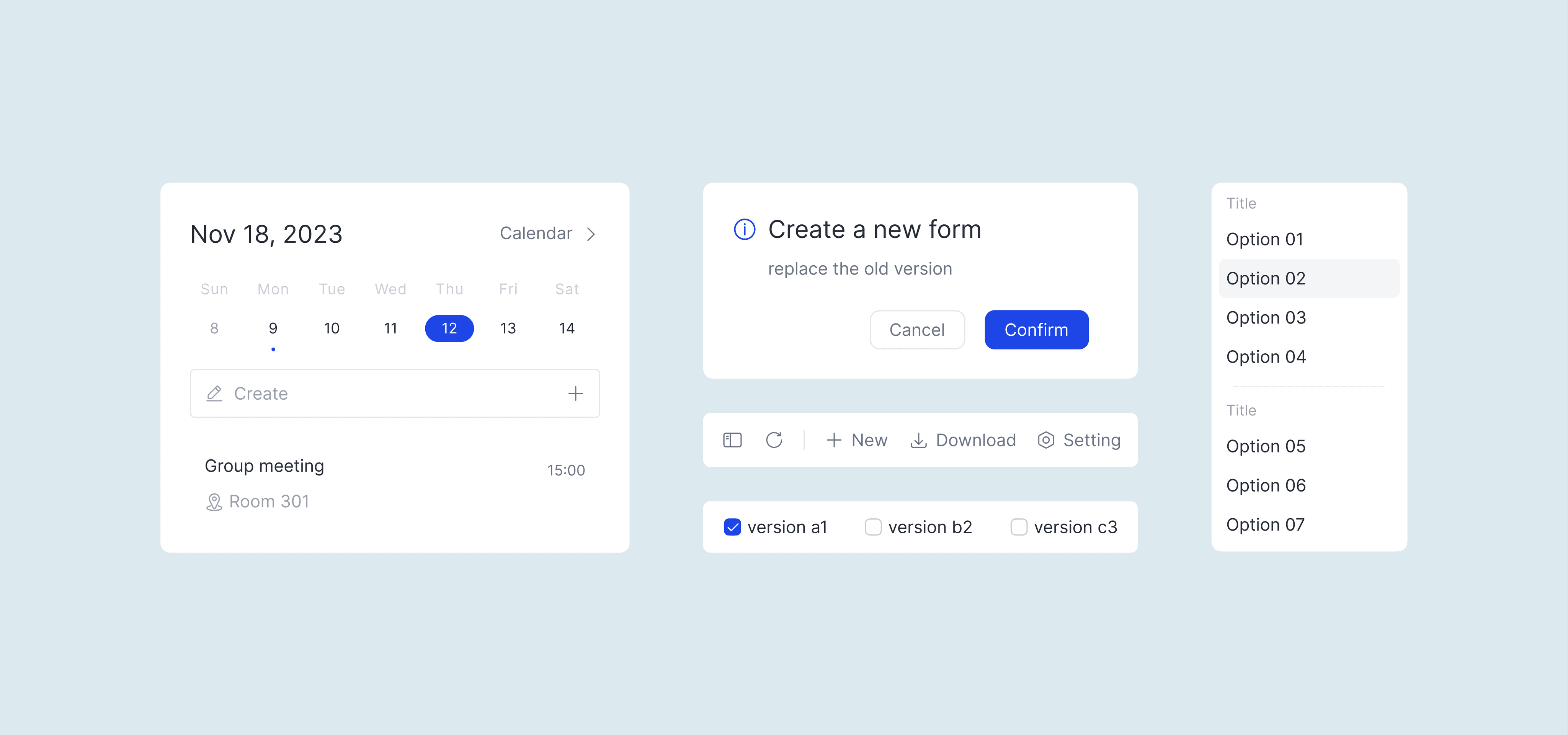
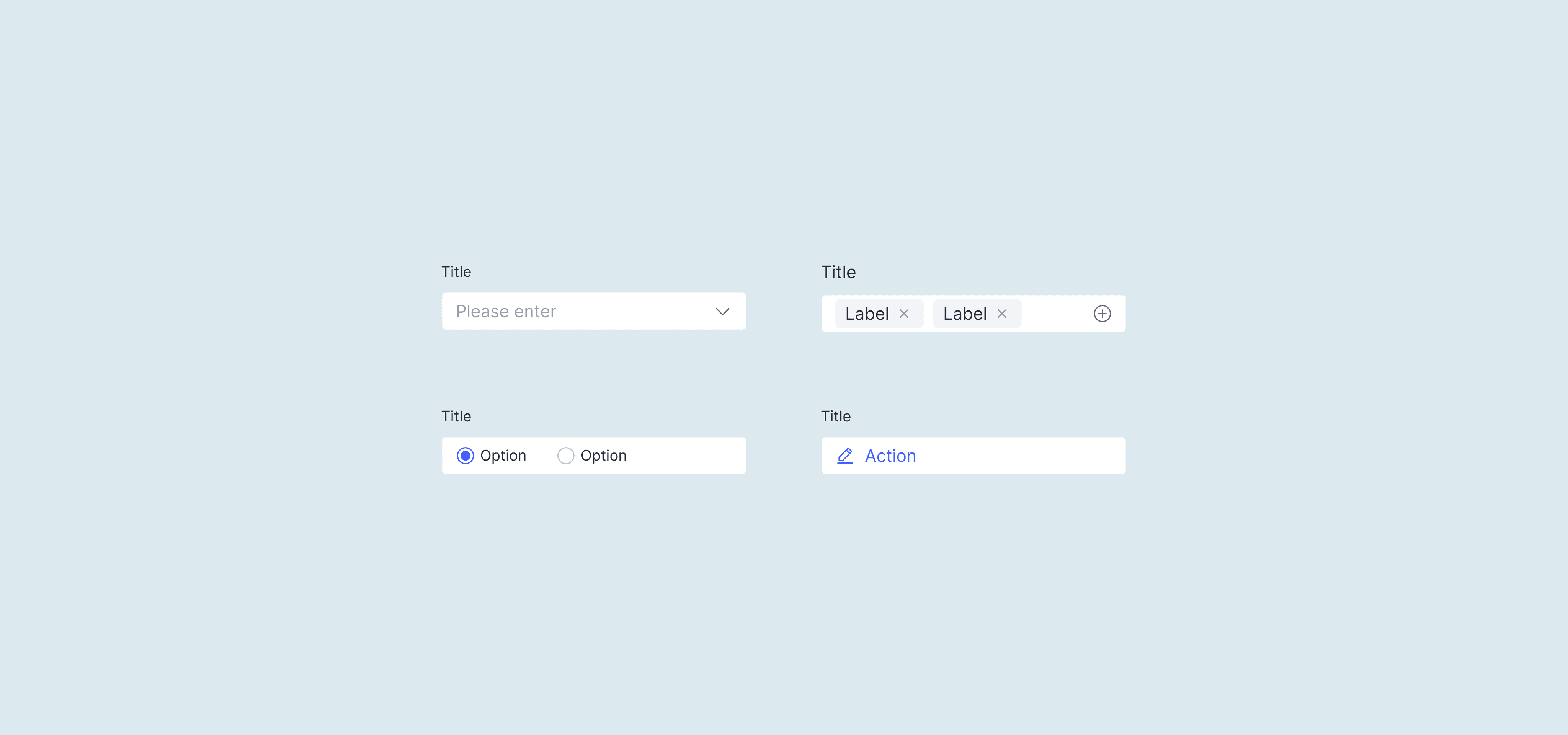
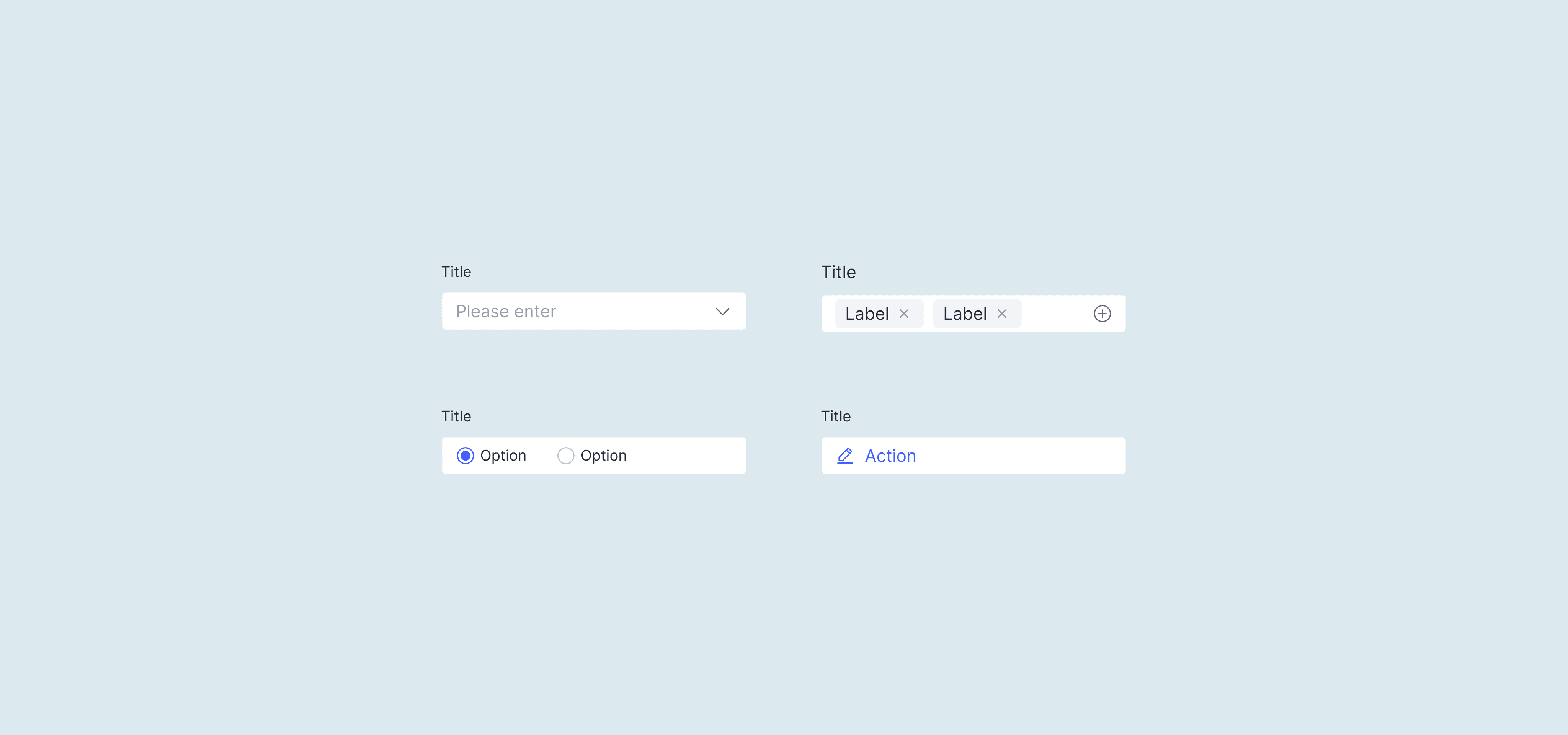
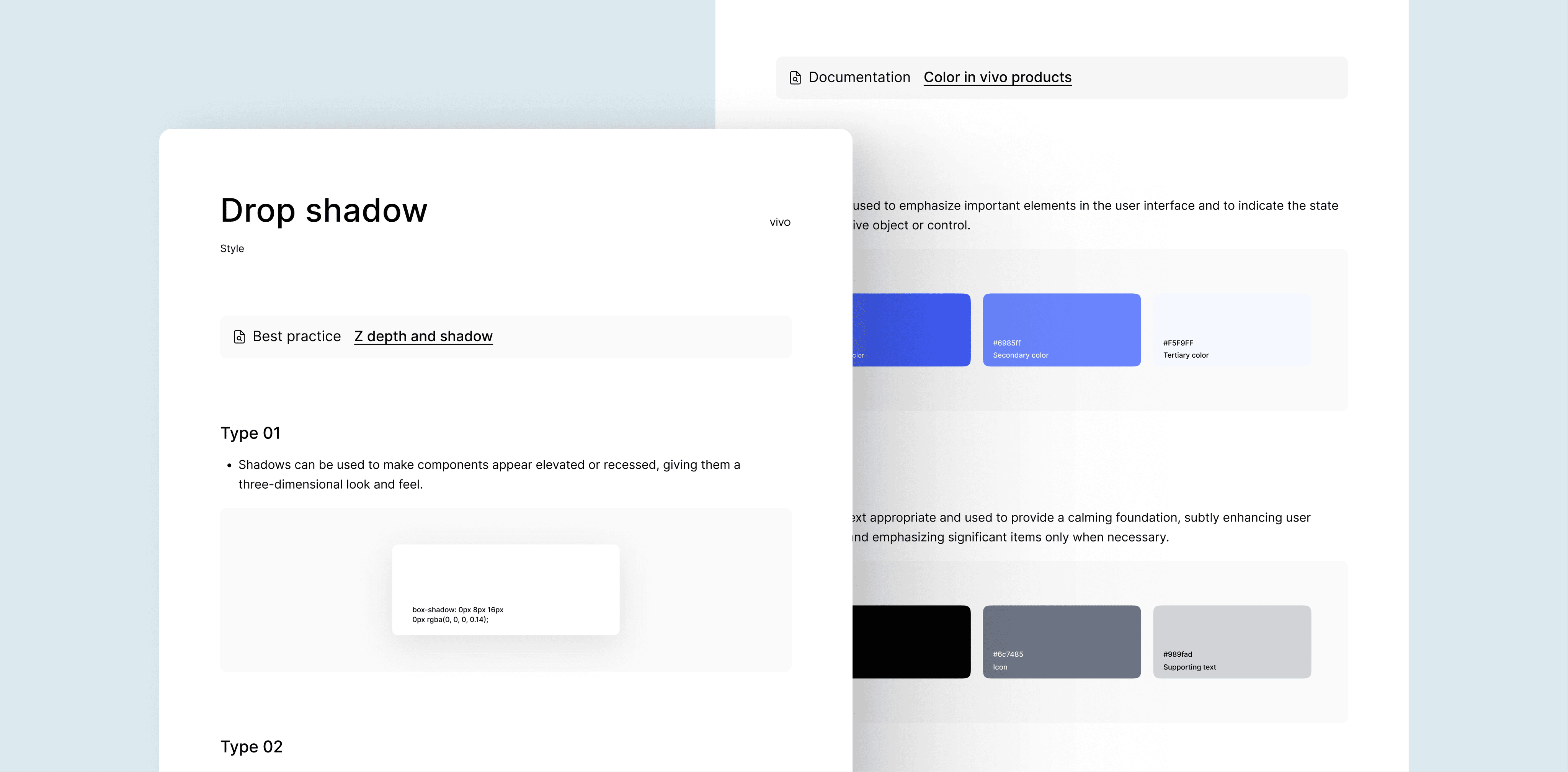
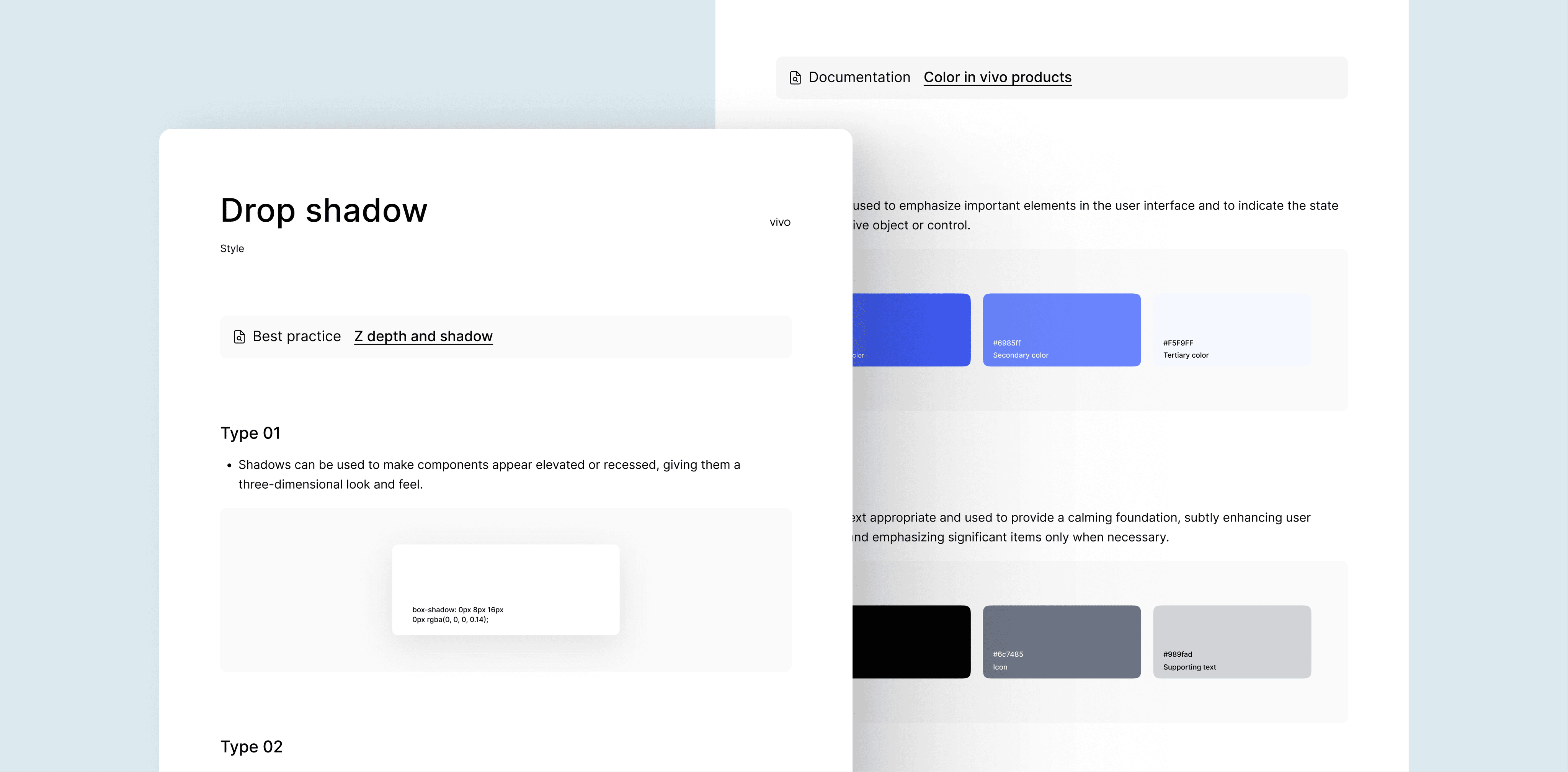
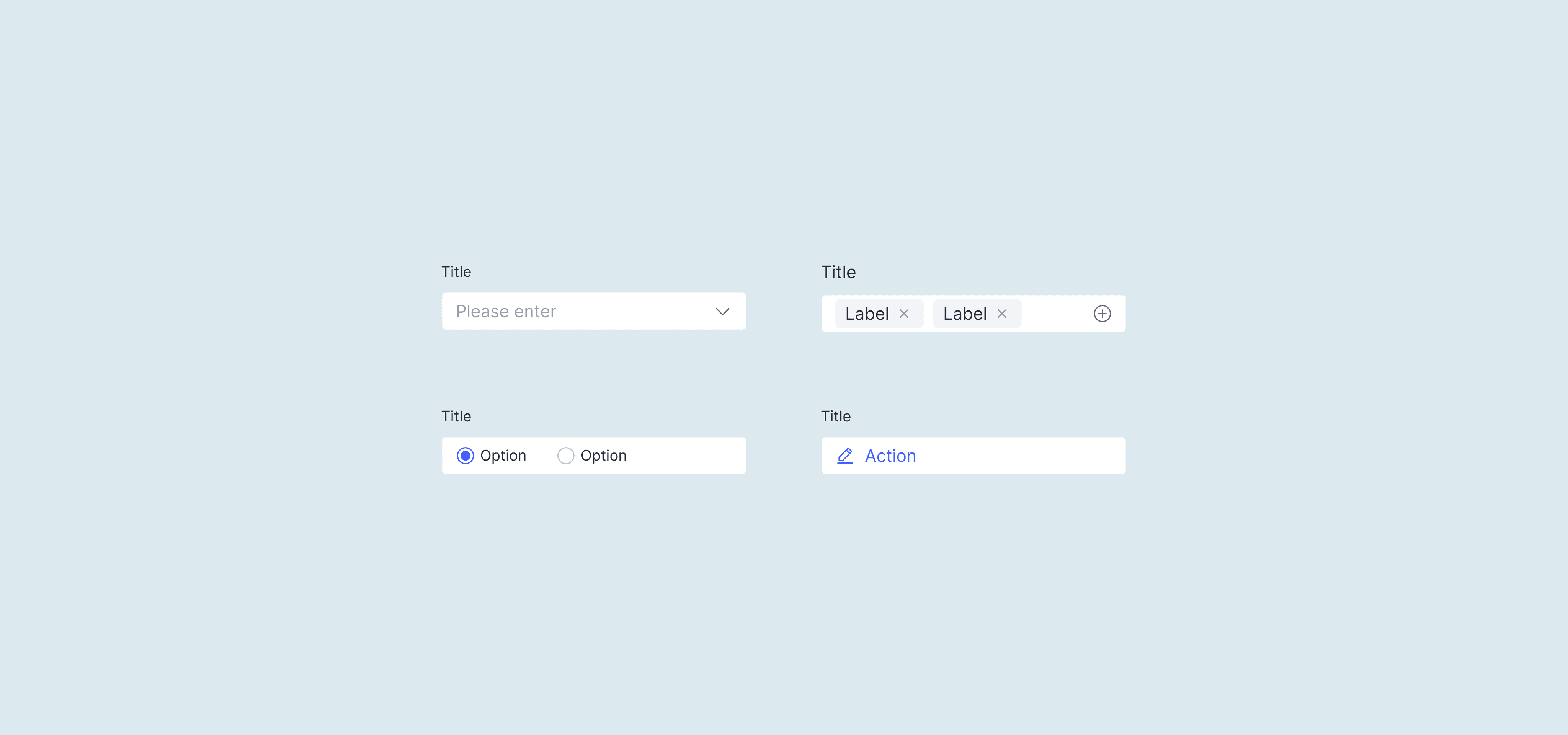
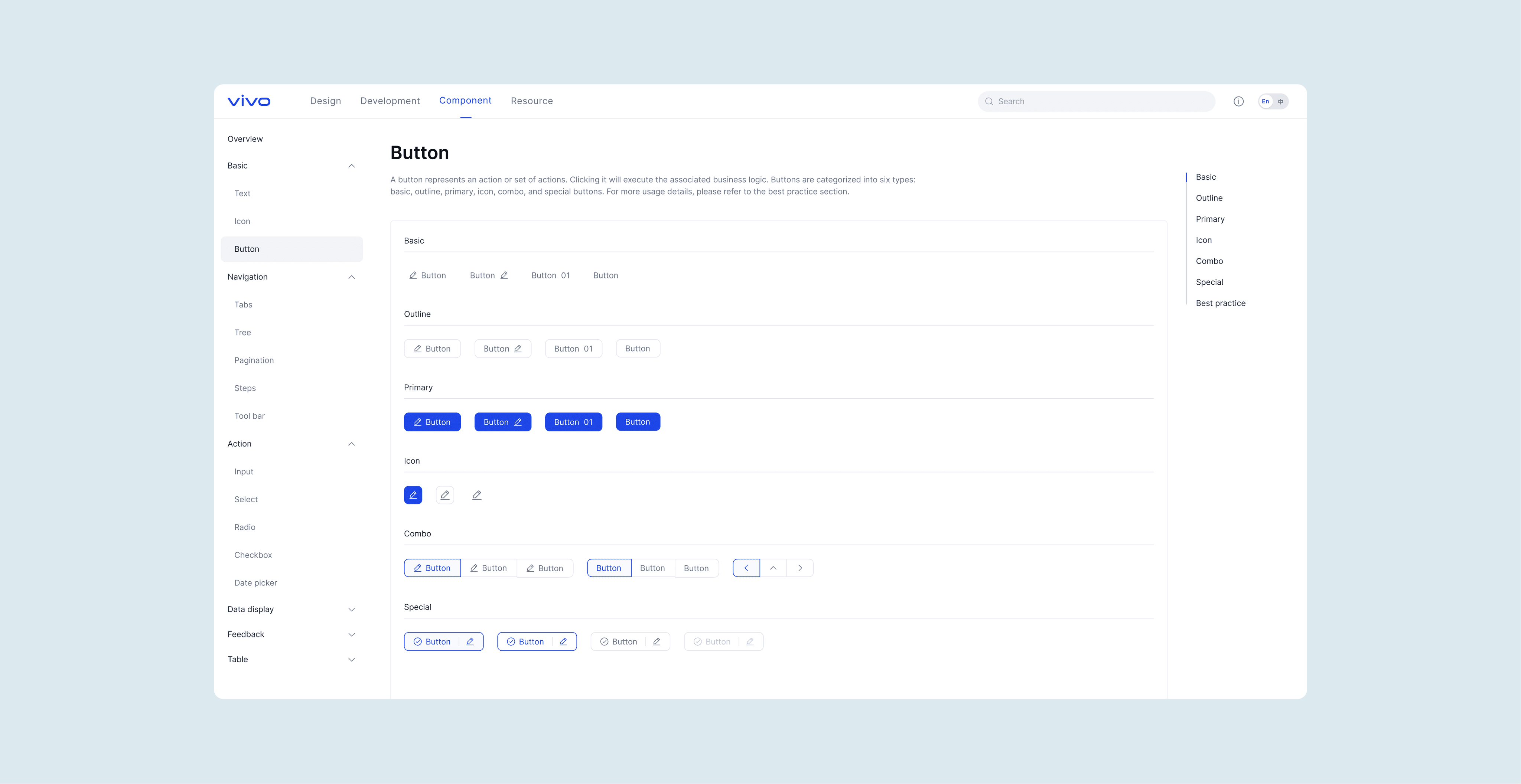
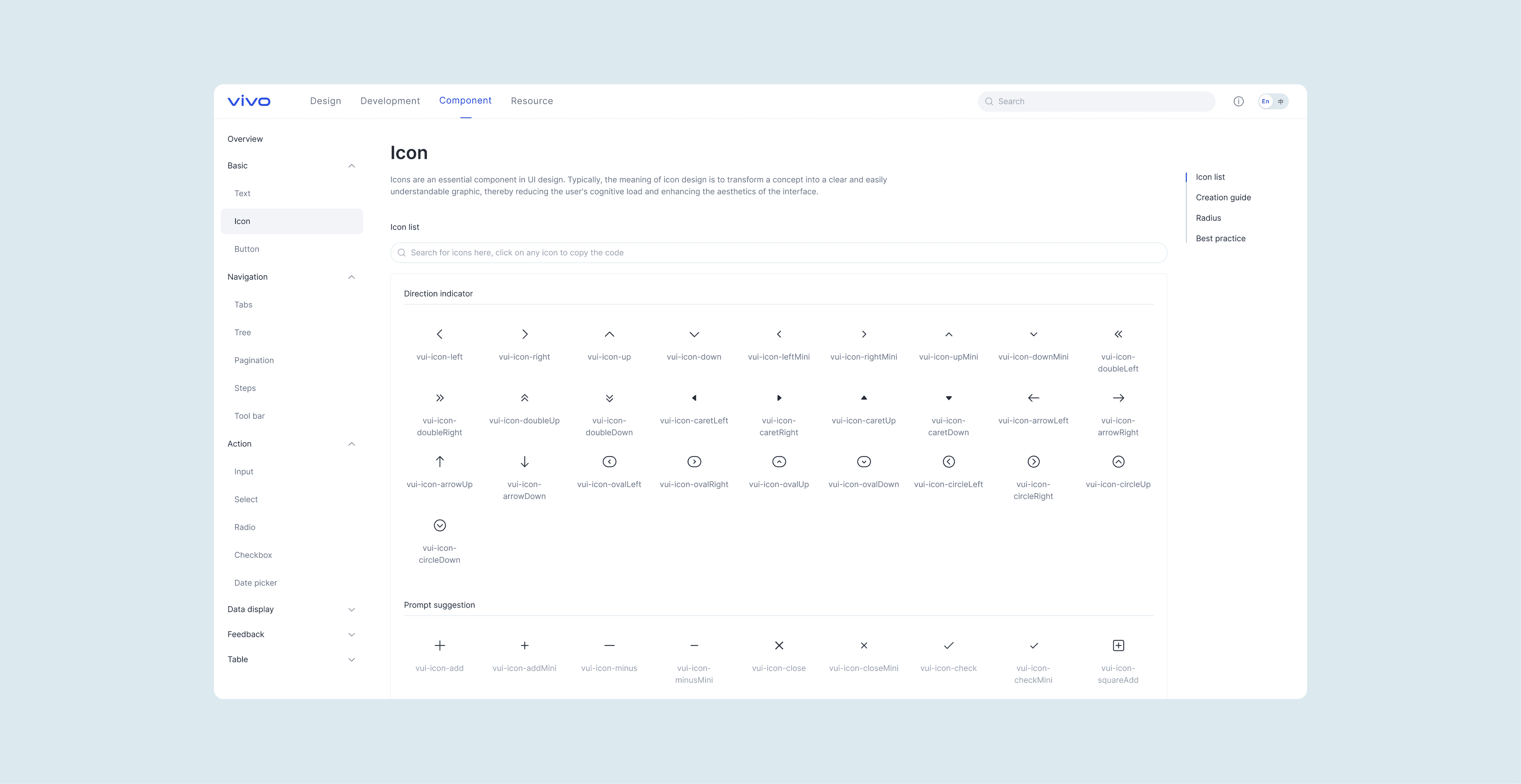
One of the main improvements I conducted was to revise the visual styles of our web components. The existing visual styles were outdated and inconsistent.
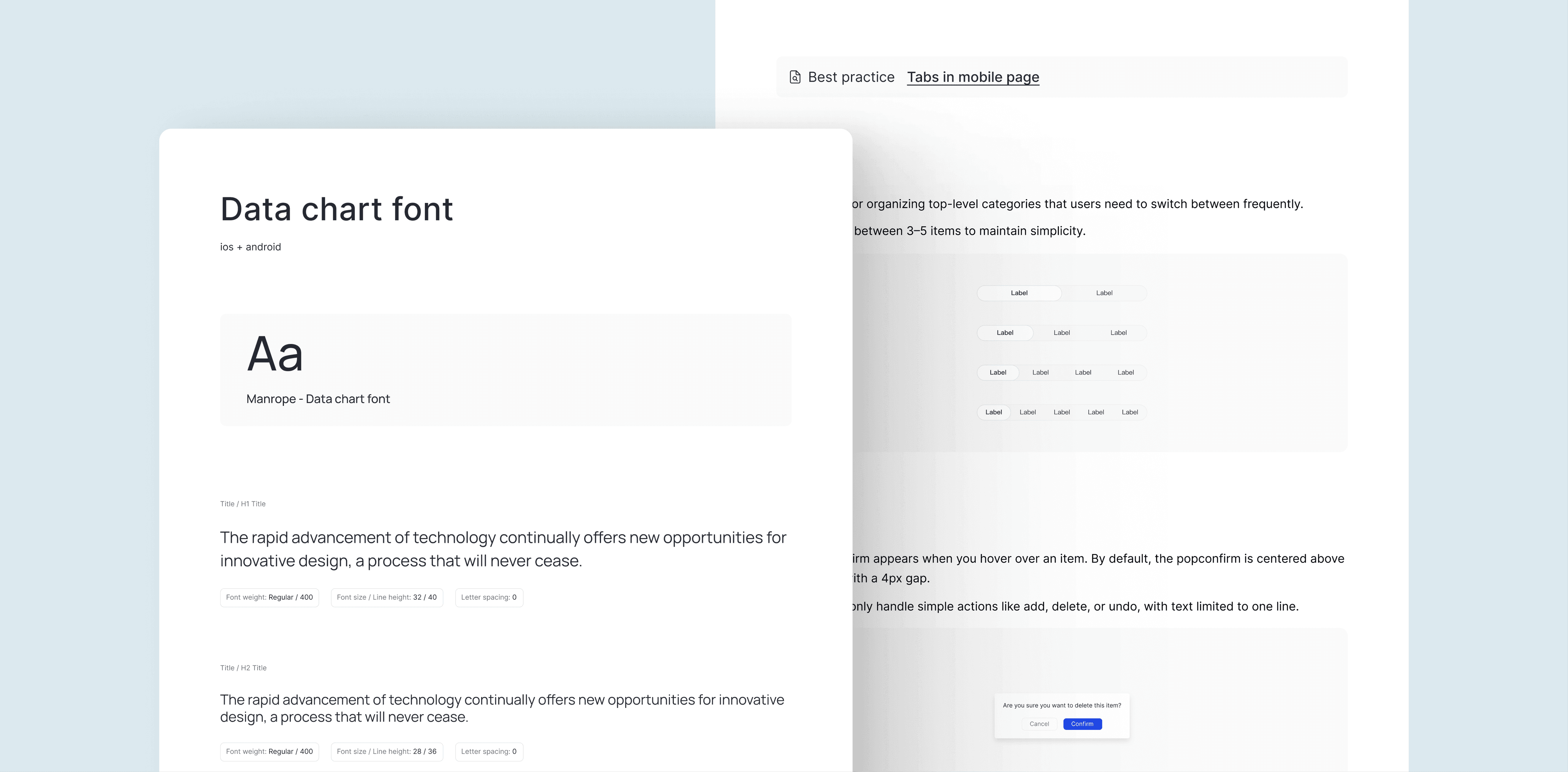
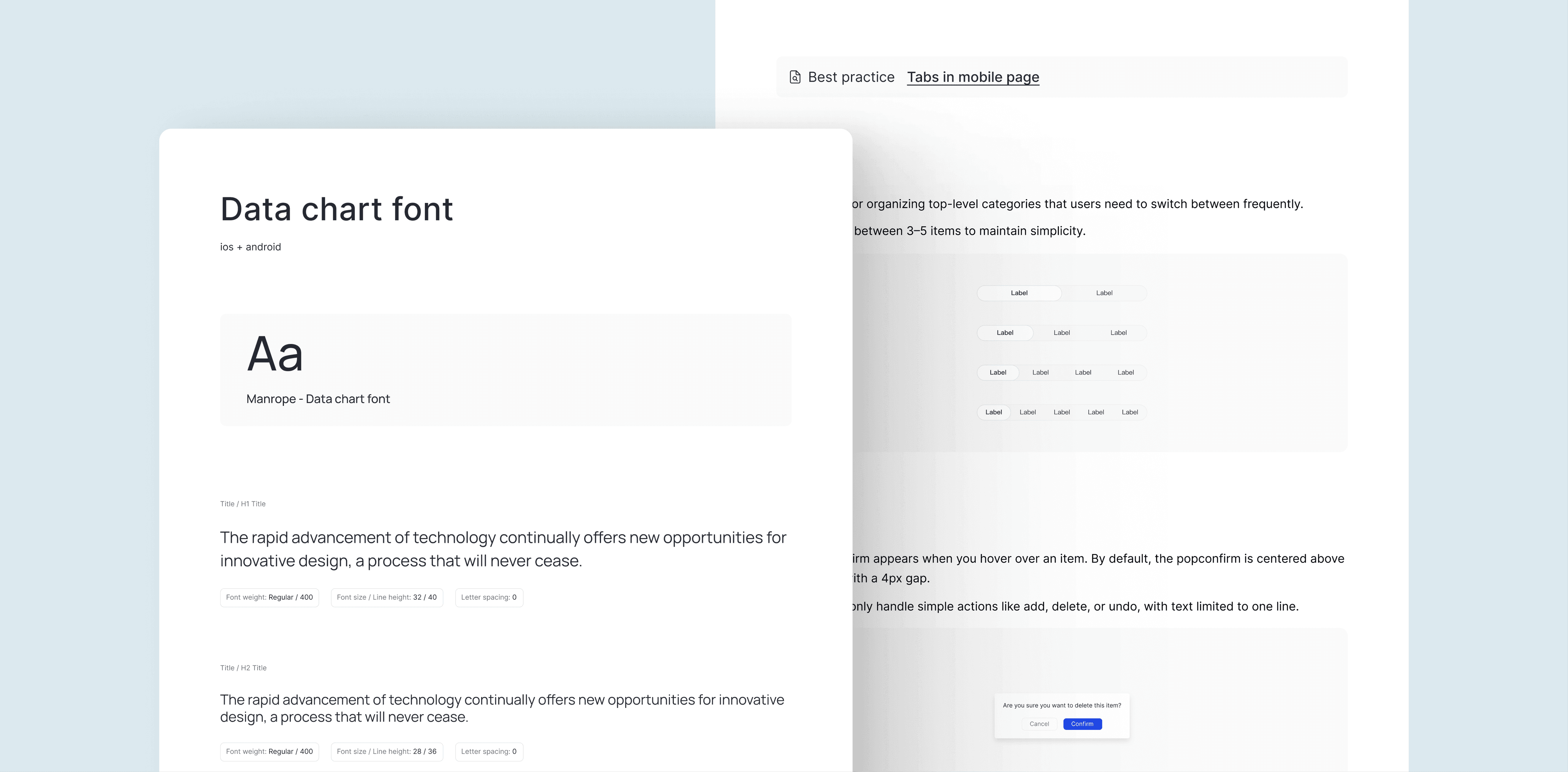
By implementing a cohesive design language, I ensured that all components adhered to a unified aesthetic that aligns with our brand identity. This included updating color schemes, typography, and spacing to create a more modern and visually appealing interface.








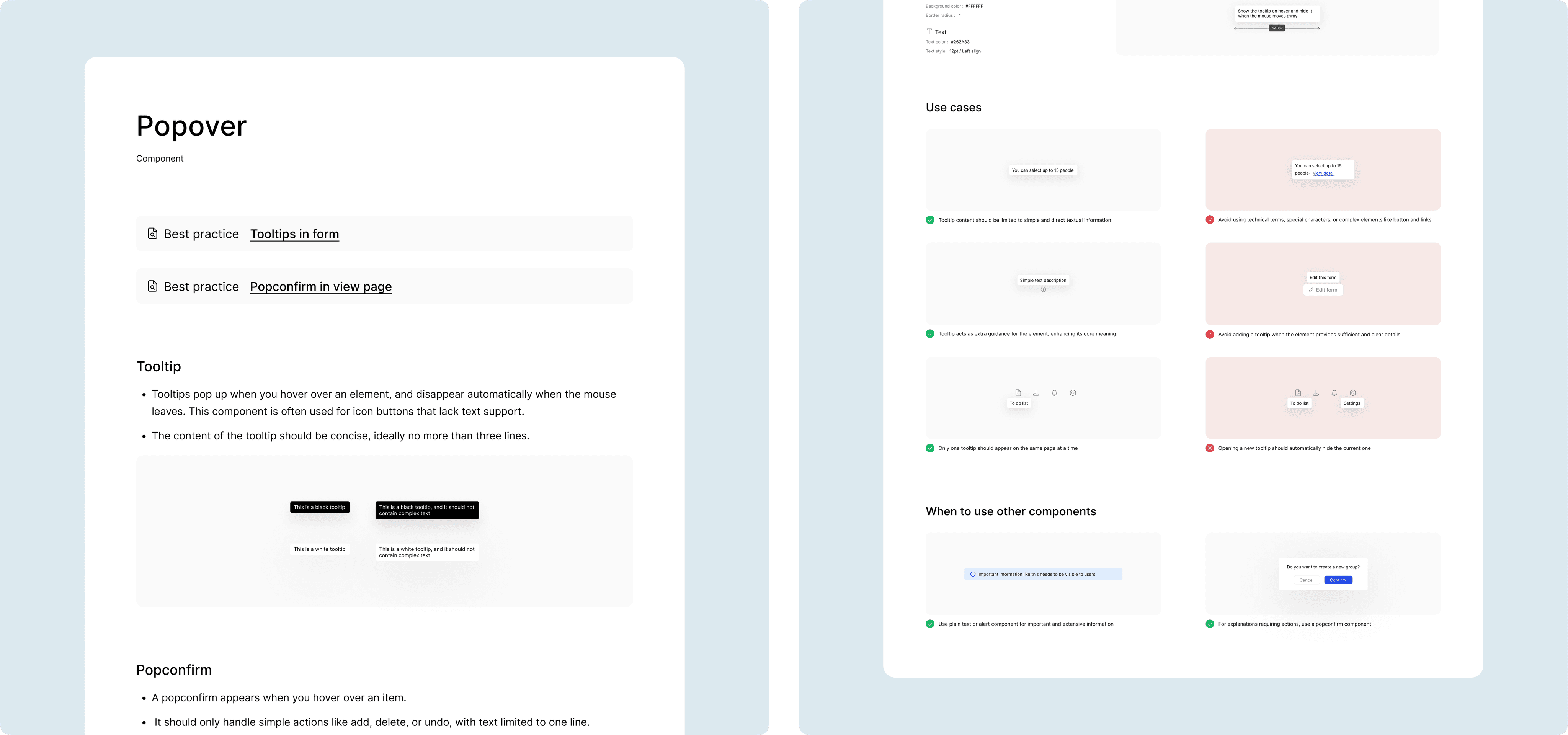
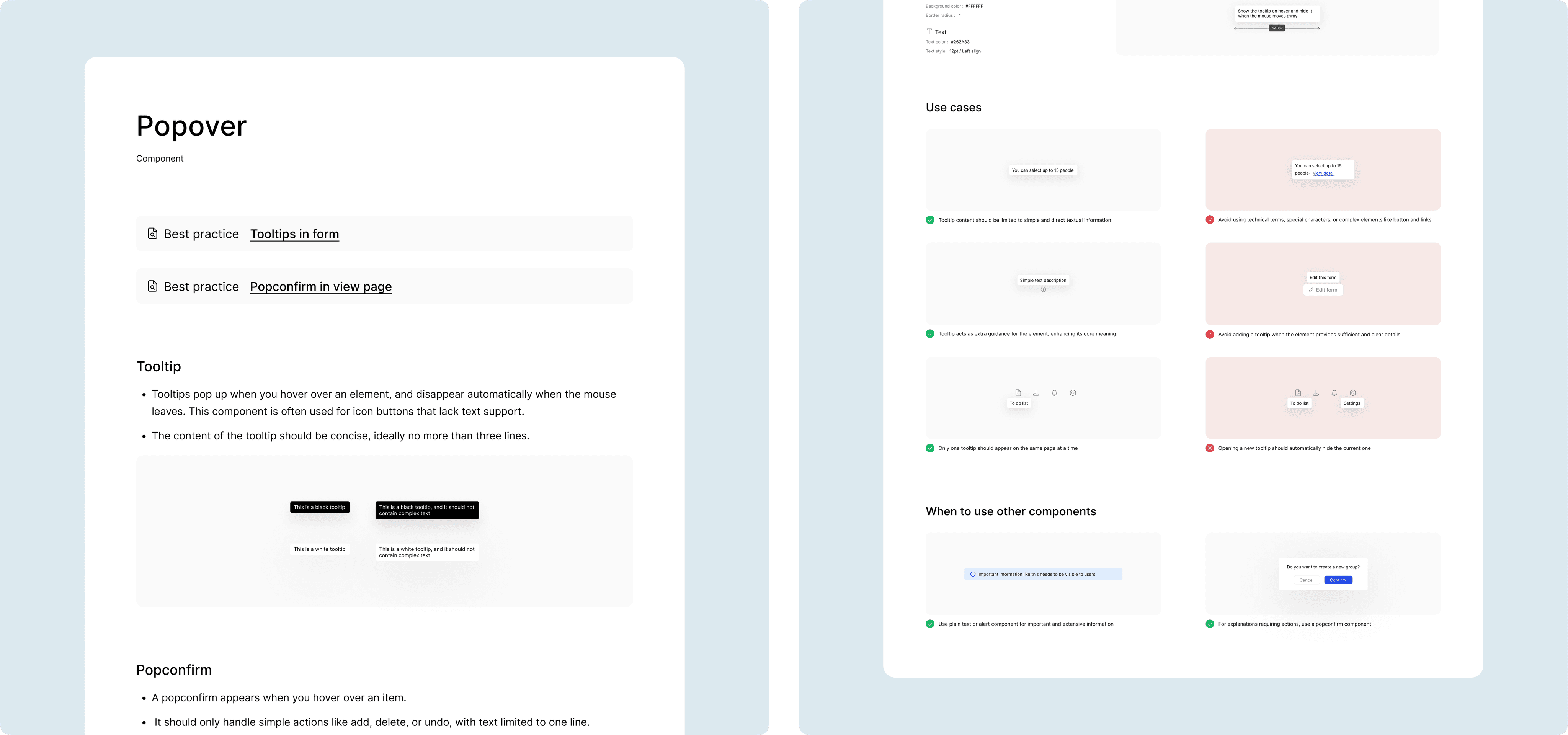
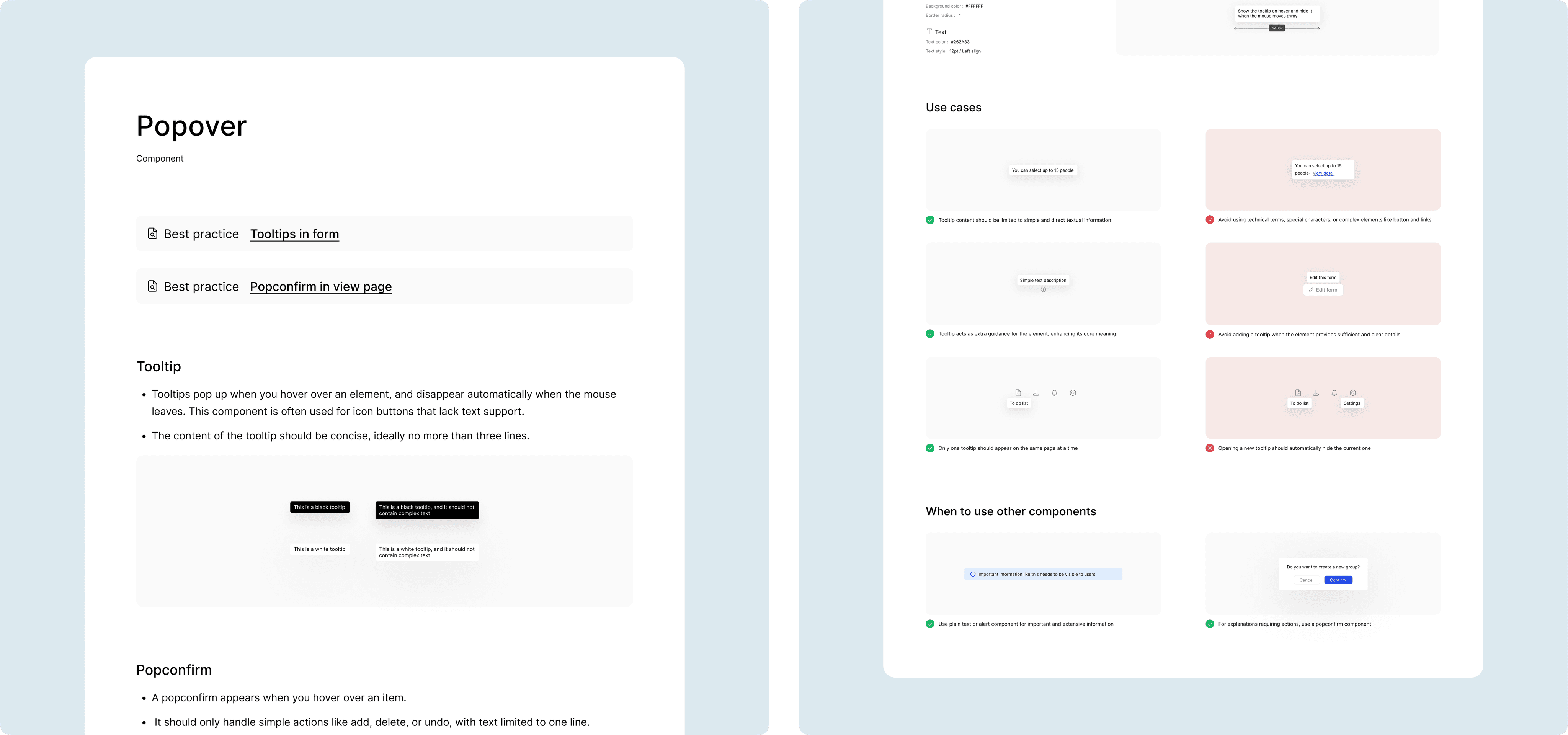
Each designer on our team contributed specific criteria or components for the vivo design guidelines, and my role was to organize and refine these contributions into a comprehensive, unified document.
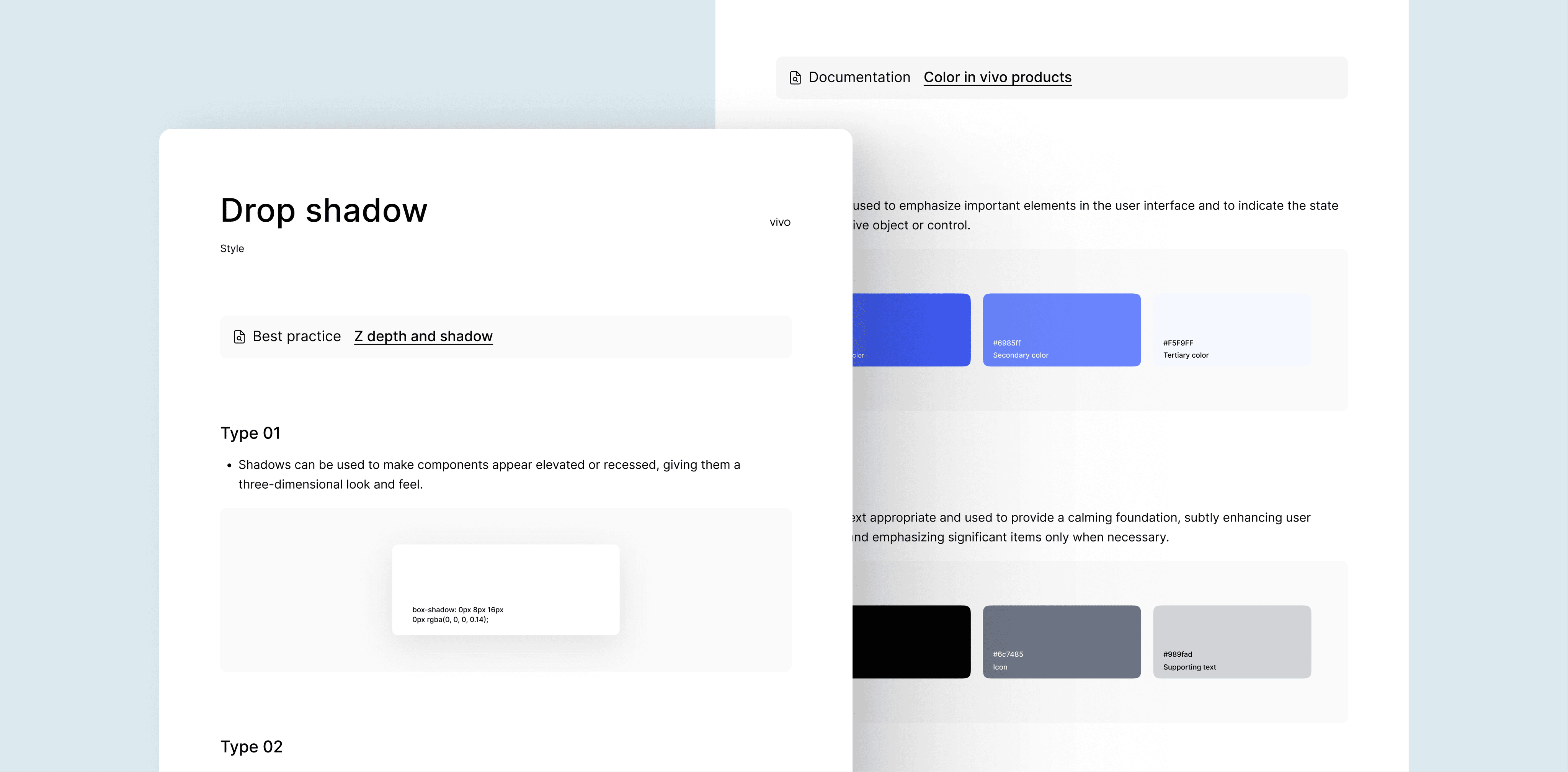
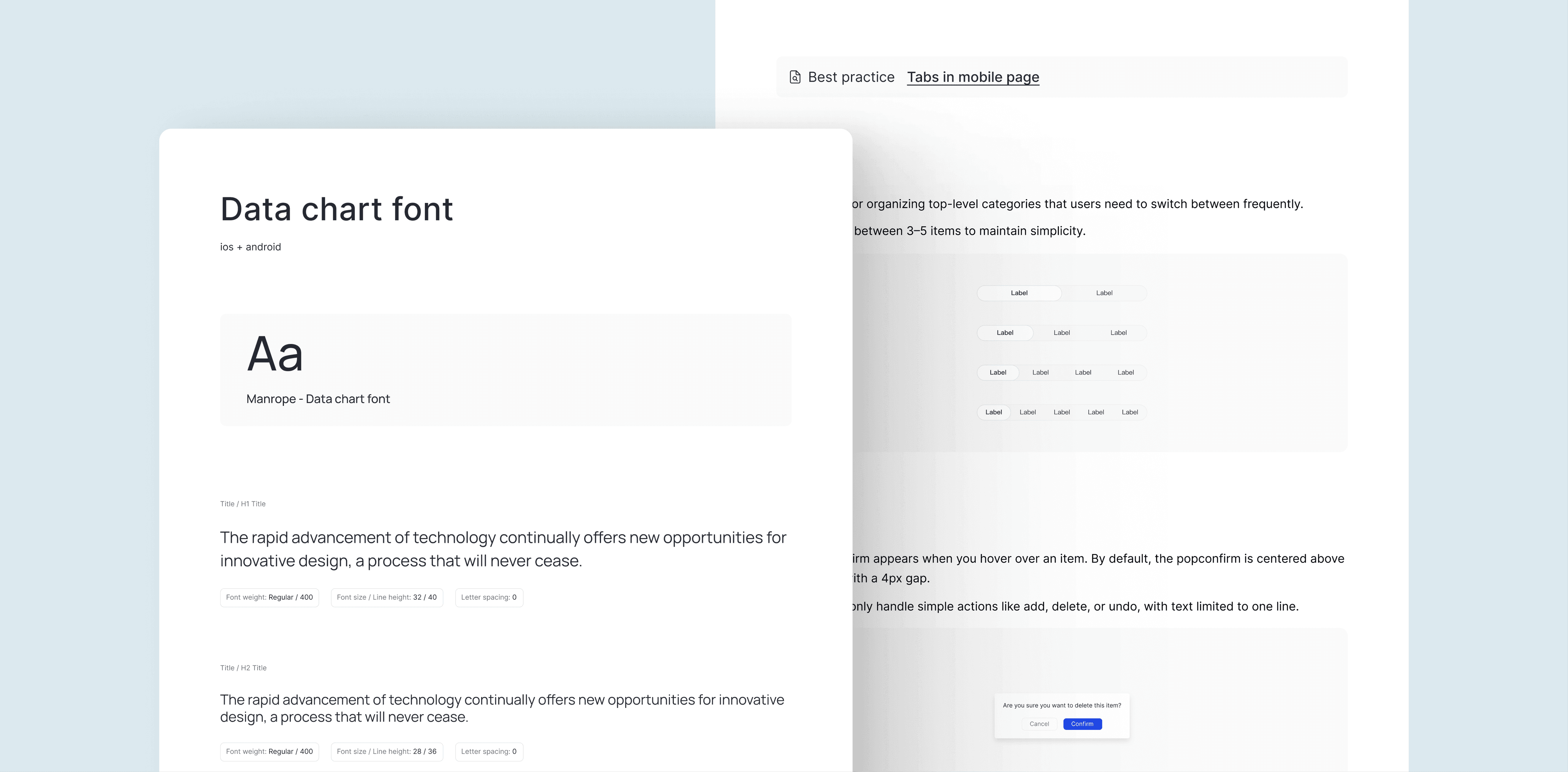
Combining minimalism with usability, I created design documentation that’s both beautiful and highly functional, and ensures the guidelines are both visually inviting and easy to navigate.




I separated the component library file from the detailed usage guidelines. The component library file focuses on essential usage and component variants, while the guidelines file provides best-use scenarios and important considerations.
This structure allows our team members to access information as needed, without being overwhelmed.


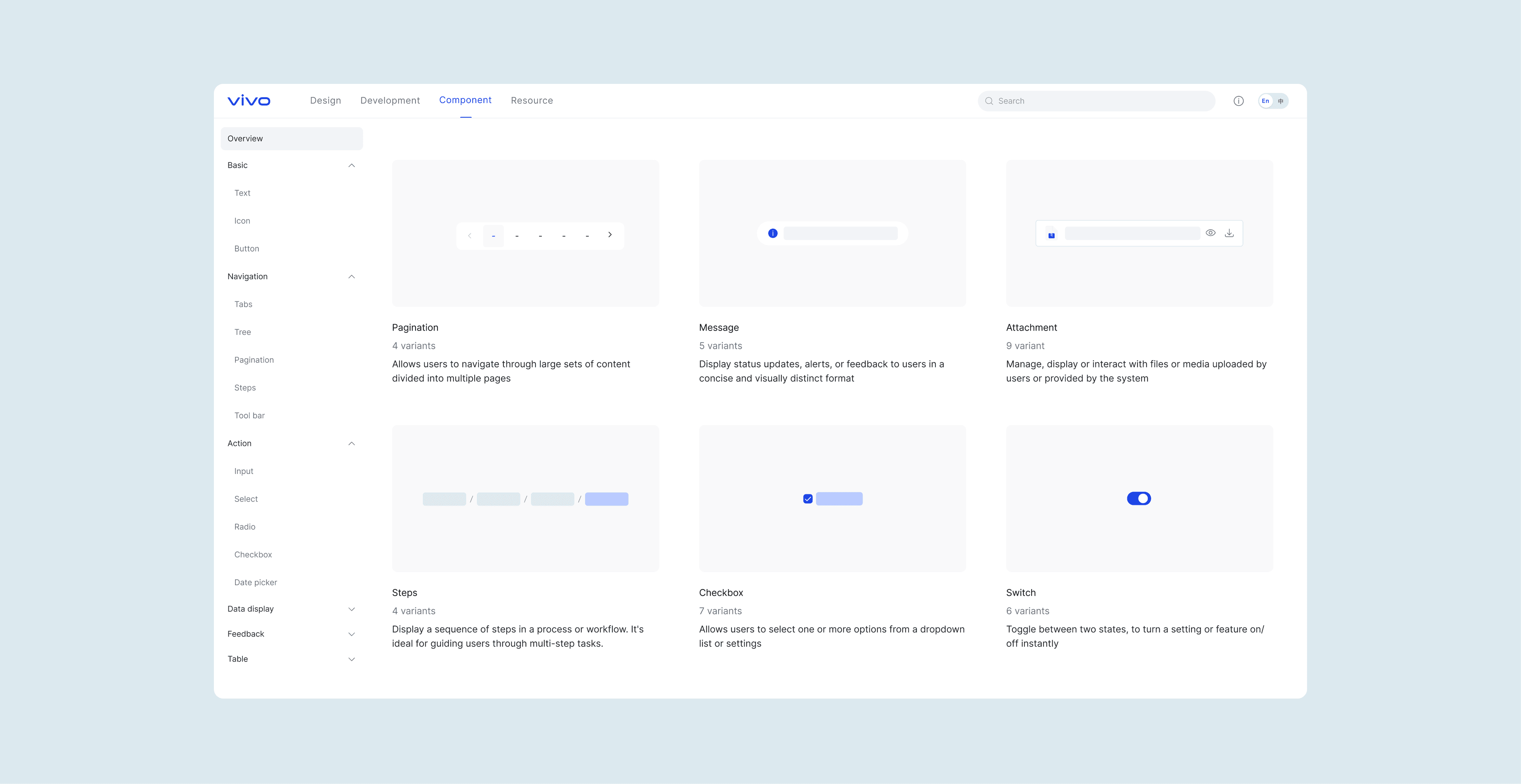
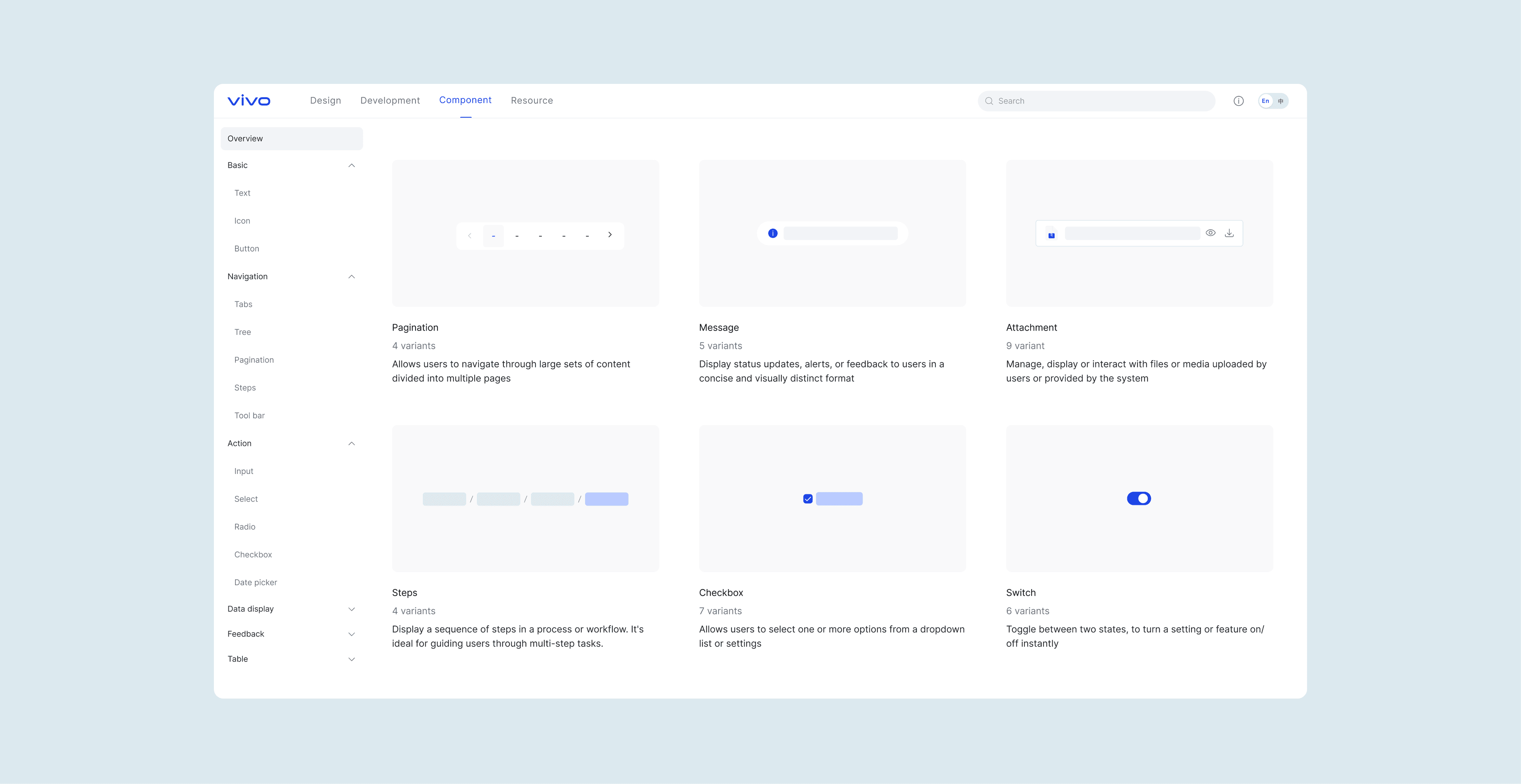
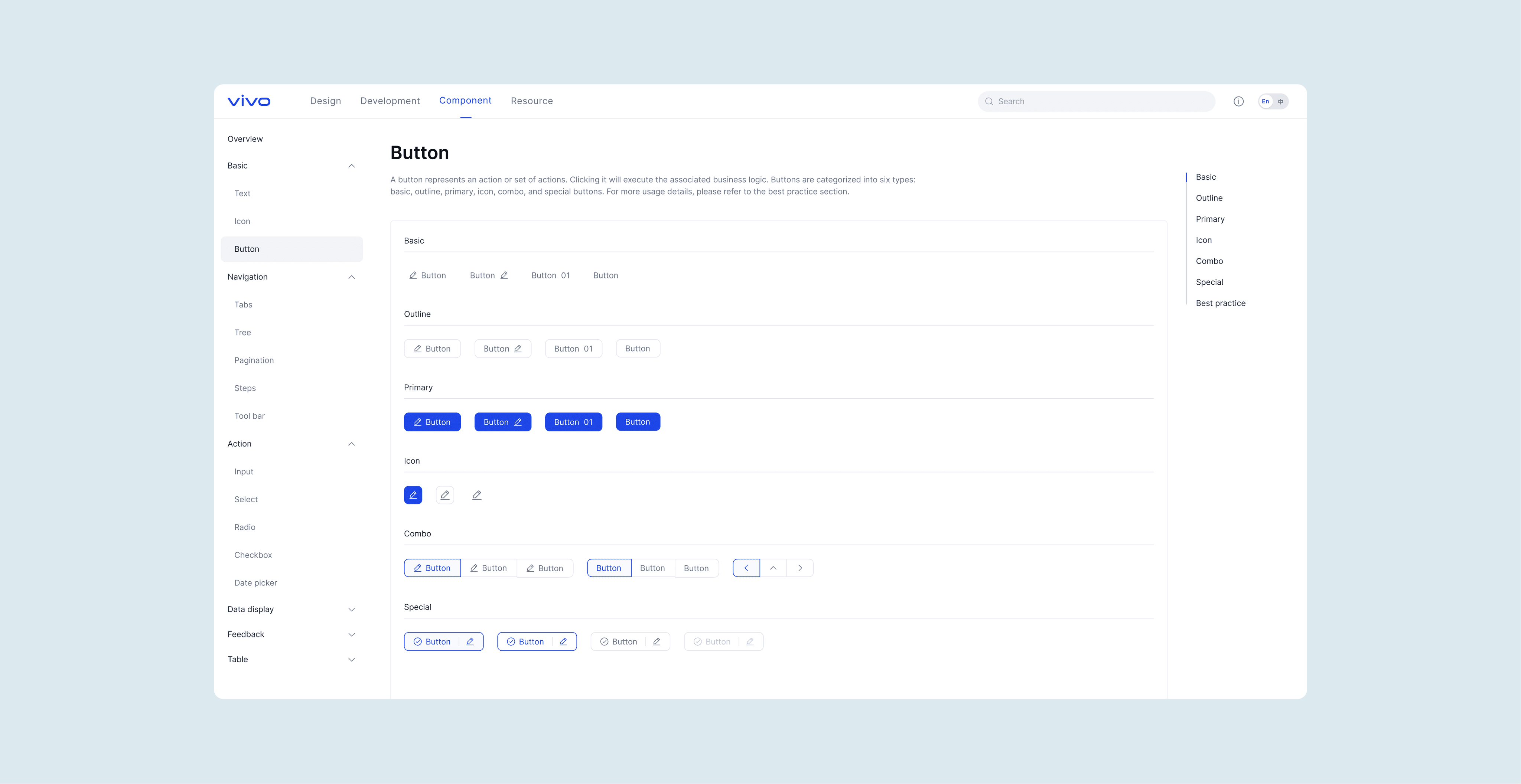
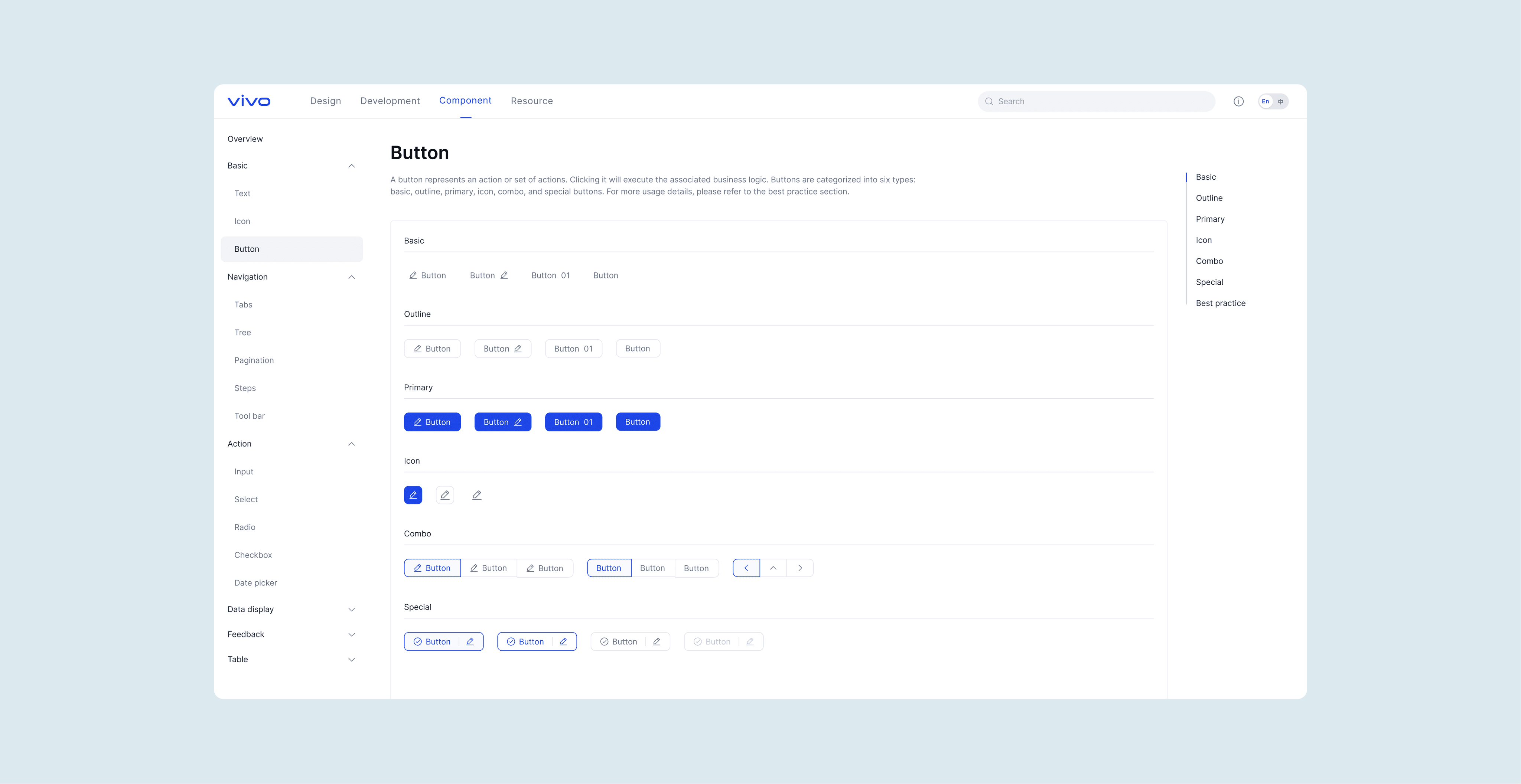
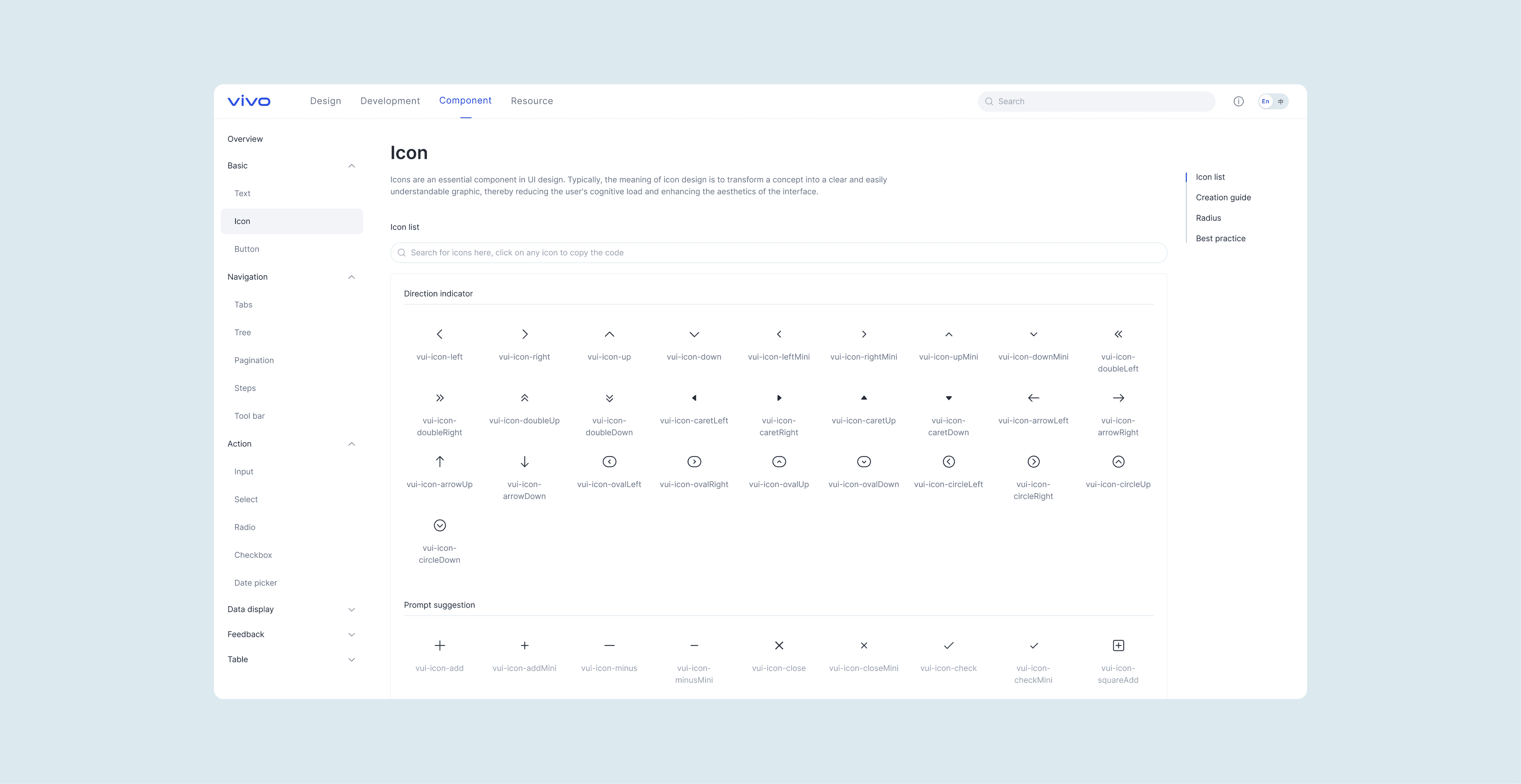
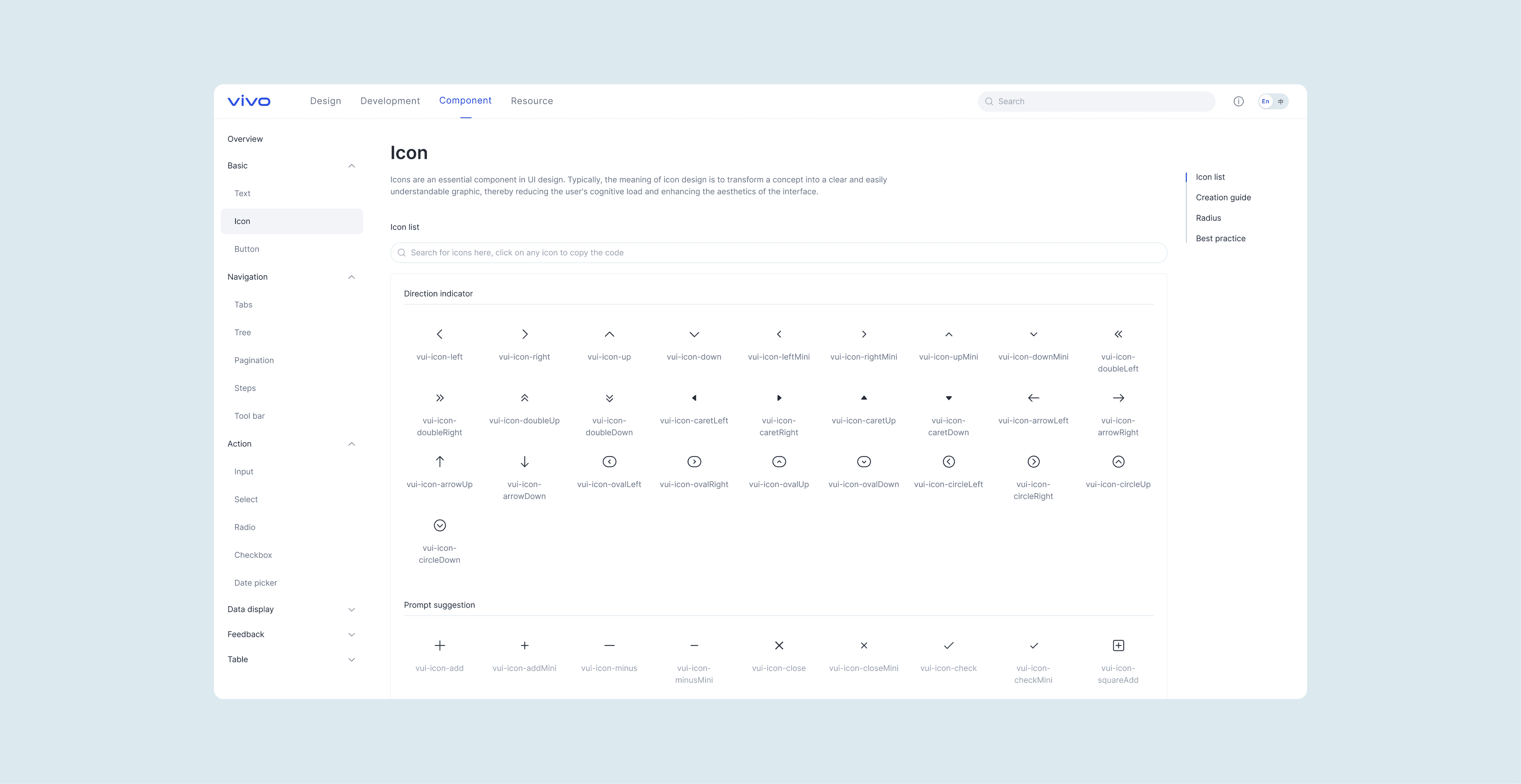
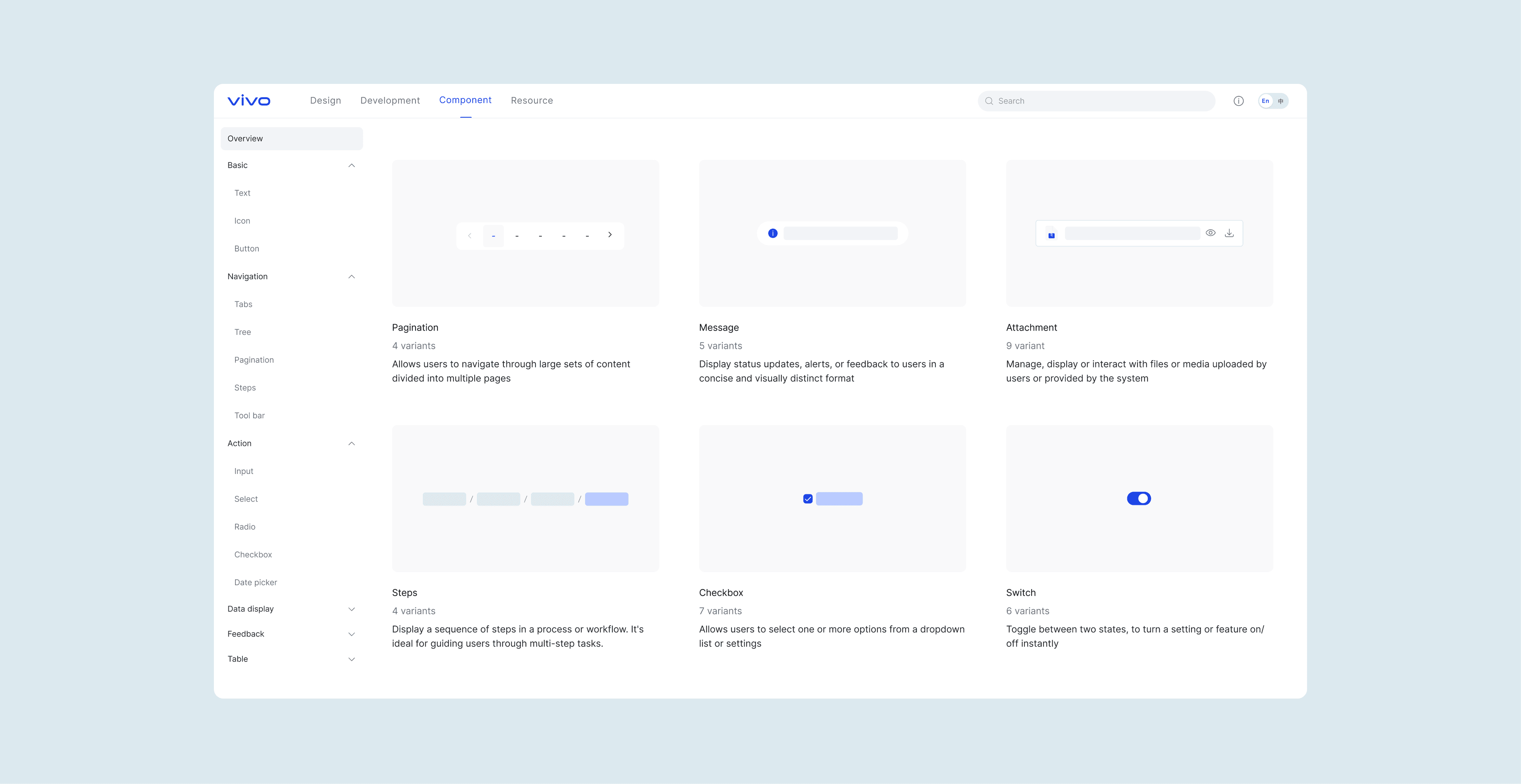
To drive the adoption of the new design system across product teams, I took the lead in collaborating with engineers to build and refine the vui website.
My role involved defining the site's structure, ensuring intuitive navigation, and shaping the content to clearly communicate the design standards. This effort was vital in making the website a reliable tool for other teams to reference and implement the guidelines consistently.






vivo design system
ui kit guideline
I organize and maintain the vivo design system to ensure consistency and coherence across internal products for a seamless user experience.
My focus on a unified design language helps establish a strong brand identity and enhance user engagement, driving product success.

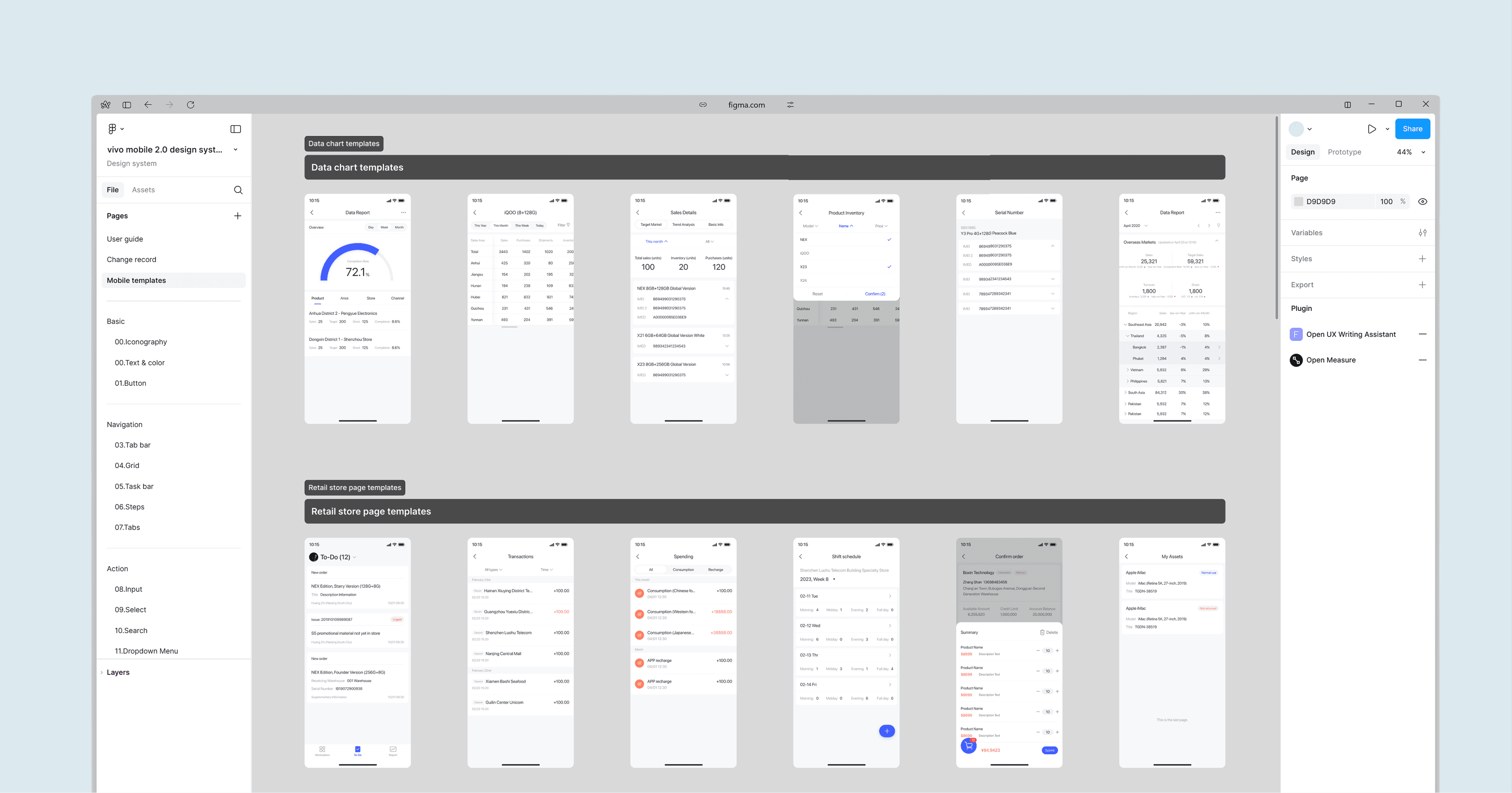
The original vivo design system was established on sketch with chaotic file structure, unclear naming conventions, and lack of effective documentation guidelines.
I was in charge to migrate all the web and mobile design system files to figma, and re-construct its whole structure to fit our growing need.
vivo design system
ui kit guideline


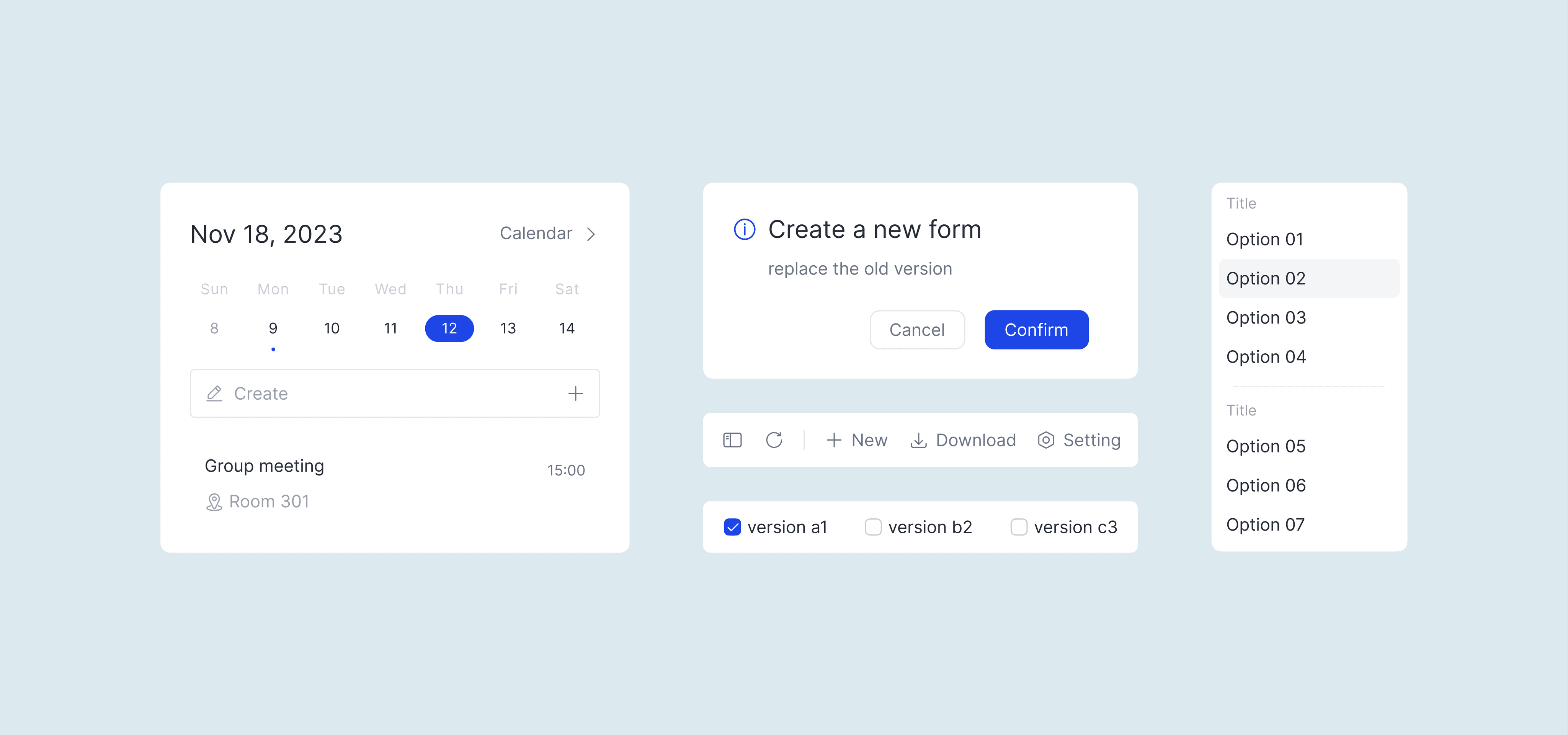
One of the main improvements I conducted was to revise the visual styles of our web components. The existing visual styles were outdated and inconsistent.
By implementing a cohesive design language, I ensured that all components adhered to a unified aesthetic that aligns with our brand identity. This included updating color schemes, typography, and spacing to create a more modern and visually appealing interface.




Each designer on our team contributed specific criteria or components for the vivo design guidelines, and my role was to organize and refine these contributions into a comprehensive, unified document.
Combining minimalism with usability, I created design documentation that’s both beautiful and highly functional, and ensures the guidelines are both visually inviting and easy to navigate.


I separated the component library file from the detailed usage guidelines. The component library file focuses on essential usage and component variants, while the guidelines file provides best-use scenarios and important considerations.
This structure allows our team members to access information as needed, without being overwhelmed.

To drive the adoption of the new design system across product teams, I took the lead in collaborating with engineers to build and refine the vui website.
My role involved defining the site's structure, ensuring intuitive navigation, and shaping the content to clearly communicate the design standards. This effort was vital in making the website a reliable tool for other teams to reference and implement the guidelines consistently.



next
